

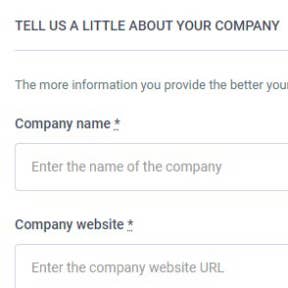
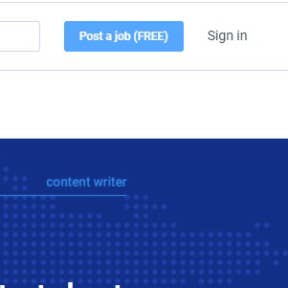
Build a ReactJS application that builds the design exactly as shown in the screenshot at and connect it to the rest API that you just built, and enable searching based on all of the filters.Use ant.design ui components as opposed to bootstrap.

In order to complete this project, I have chosen to use: JSON-server for any possible CRUD functionality (if needed).User Interfaceįor the user interface, I have chosen to use: Note: I chose not to build in NodeJS because, at the moment, I do not know NodeJS - though am excited to learn this after I graduate. Note: Ant.Design is a new component library to me. Before I was using Bootstrap and Reactstrap as my component libraries. I also have not used SCSS with React before. Identifying The Minimal (but complete) Represenation of UI State This is based off of the Thinking In React article in the React Documentation. Is it passed in from a parent via props? Yes.Does it remain unchanged over time? No.Can you compute it based on any other state or props in your component? Yes.The SearchContent needs to filter the job list based on state, SearchBar needs to display the search text and the filters in FilterSidebar needs to display the filtered state.The common owner component is SearchContent.Note: This deviates from the Think In React article. App.js (aka Search Page since this is the only page I'm building).


 0 kommentar(er)
0 kommentar(er)
